コーディングガイドライン
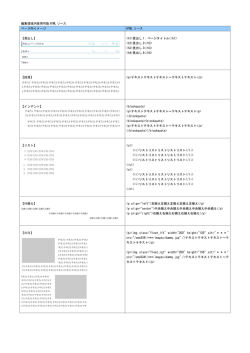
ディレクトリ 構 成について HTML ファイル / /css HTMLはすべて公開ディレクトリ直下に設置 CSS common.css 全体に関わるスタイル CSS pages.css ページごとのスタイル CSS setting.css フォント・マージン CSS reset.css ブラウザスタイルのリセット ポップアップで表示させるサブページは、「/pop」フォルダを作成しそこに格納 CSSファイル「/css 」 CSS はすべて「/css」フォルダに格納 全体に関わる設定は「common.css」に記載 ページごとの設定は「pages.css」に記載 フォントやマージンなどの設定は「setting.css」に記載(基本共通) /js JS setting.js 各ブラウザのデフォルトスタイルを揃える設定は「reset.css」に記載 /img JS ファイル「/js 」 /common 画像 共通で使用する画像 画像 グローバルナビ 画像 ページごとの画像 /nav JavaScript はすべて「/js」フォルダに格納 「setting.js 」ロールオーバーとポップアップについて記載 /XXX index.html XXX.html(下層ページ) XXX.html(下層ページ) 画像ファイル「/img」 画像ファイルはすべて「/img」フォルダに格納 「/img」フォルダ内にページ名のディレクトリを作成し、ページごとに画像を格納 グローバルナビは「/nav」ディレクトリを作成して格納 その他共通で使用するものは「/common」ディレクトリに格納 /pop XXX.html(ポップアップページ) ©copyright brainz. CO.,Ltd. All Rights Reserved - 1 -
© Copyright 2026